最近因為工作緣故又測了一堆外掛,幫最後留下來的獲勝者們作個筆記。
 Widget Logic
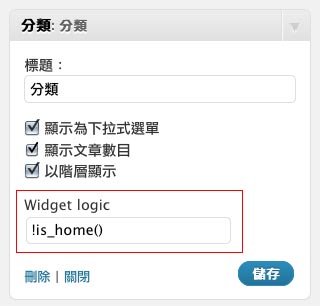
Widget Logic
想針對不同的頁面,在面板上顯示不同模組,可以使用「Widget Logic」這隻外掛。
例如這網誌的首頁有詳細分類的列表,在內頁為節省空間,可以改顯示成下拉式選單;首頁有相關網站、推特等模組,內頁卻不需要顯示,都可以用這隻外掛完成。
Marekkis Watermark-Plugin
「Marekkis Watermark-Plugin」是浮水印外掛,可以手動批次或是上傳時自動加上浮水印。
如果要使用自動加上浮水印的功能,必須要手動修改wordpress核心(wp-admin/includes/media.php)在特定位置加上一段語法,所以裝了就不能隨便升級。
Portfolio Slideshow
「Portfolio Slideshow」是進階的畫廊外掛,可以在大圖下方顯示縮圖和圖說,並直接以ID呼叫特定圖片展示(*圖片需和該篇文章建立關聯)。
雖然這類型工具有很多更炫的,我一向都是以能最少操作步驟來滿足最高需求為原則。
wp-markkeyword
「wp-markkeyword」是一隻可以高亮搜尋字串的外掛,並可直接減選搜尋的關鍵字,加速找到目標的速度。雖然瀏覽器都有內建這樣的功能,不過還是可以幫讀者省點事情。
我很意外這方面沒有特別好用的外掛,這隻主要的缺點是多重字串依舊顯示為相同顏色,但還算堪用。